Shopify优化加速介绍
广大逻辑通过代码修改以及优化的技术使用户在浏览Shopify
独立站上获得加速的效果
Shopify网站打开速度与优化
Shopify网页打开速度慢是影响转化率的一个重要方面。我们需要利用一些专业的网站测速工具来检测网站打开速度,继而有针对性地采取优化提速措施。
测试网站如下:
Shopify网站打开速度过慢的3大影响
我们都知道Shopify网站打开速度慢主要会造成用户的流失,其实Shopify网站打开速度慢还会导致其他的后果。
1:会造成用户焦虑,导致体验效果下降。如果用户打开你的Shopify网站,迟迟未有响应,那么用户就会出现烦躁感,极大可能会直接关闭页面,那之前所做的工作就付之东流了。
2:降低Shopify网站搜索排名。不管是Google浏览器还是其他浏览器,如果你的Shopify网站打开速度过慢,跳出率较高的情况下,你的排名将会靠下。
3:降低 Alexa排名,Alexa排名是Shopify网站的整体排名,你的访客质量、网站页面打开速度、SEO整合排名都会直接被影响。
优化加速成功案例
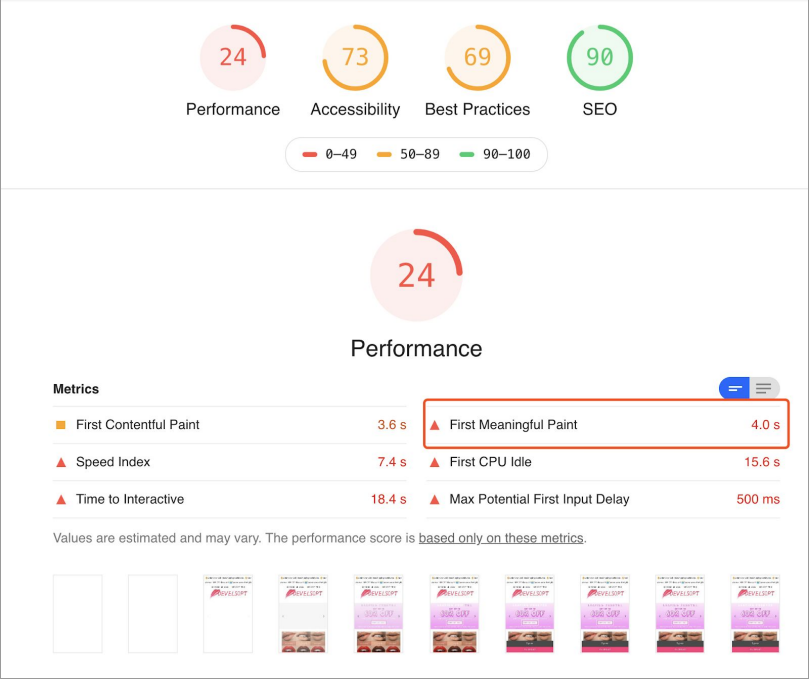
性能优化前LightHouse静态性能报告
首屏时间:4.0秒
影响性能评分的主要因素:关键呈现路径太长导致页面首屏加载慢,存在大量没有用到的文件加载,图片格式没有针对浏览器做优化字体加载没有缓存,加载比较耗费资源。

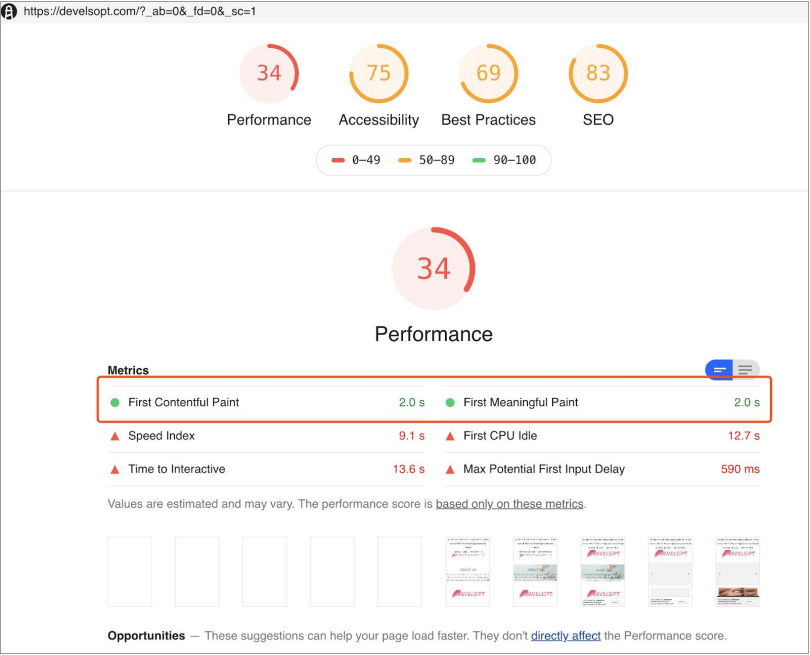
性能优化后LightHouse静态性能报告
优化后的报告(图2是上线前,上线后还能提升大约0.2s,性能评分也会增加至少30分):
首次有效投放时间(首屏时间)移动端由3.6s变成2s